Clash Mastery
This boss fight is too hard. You'll need some practice.
Master each attack pattern, one-by-one. Practice makes you tough!
Controls (explained in-game)
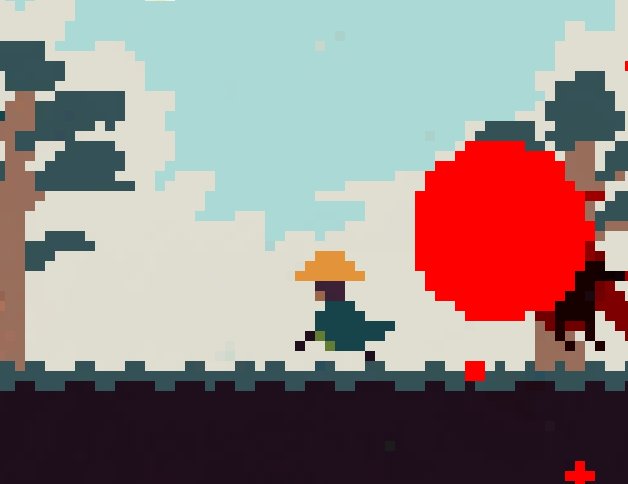
Red attacks cannot be deflected!
You can use space to jump too (see the alternate controls below)
| Control | Keyboard | XBOX | PS4 |
| Move | WASD / Arrow keys | D Pad / Left Stick | D Pad / Left Stick |
| Attack | Z or J | X | Square |
| Deflect | X or K | B | Circle |
| Jump | Up/W/Space/C | A | X |
Practice each attack pattern!
Your teacher will show you each attack pattern 3 times. Watch carefully, you'll need every bit of practice you can get.

You can find the soundtrack on my soundcloud (warning: autoplay), or in the embed below.
I hope you enjoy it!
Color palette used NA16 by Nauris: https://lospec.com/palette-list/na16
Download
Download
Clash Mastery - Windows 7 MB


Comments
Log in with itch.io to leave a comment.
absolutely incredible stuff. youre amazing! your games are super awesome and inspiring.
i wish there was a way to skip to the battle phase!
My fav itchi.io developer
Thank you!!
Practice makes you
tough
Oh this exist? Hell yes.
I really like the concept of this, this feels like the interactive tutorial taken to its extreme. And it's really good as well, I like how story is baked into it. That theming combined with the scenery (wind blowing the capes, a knight training you) does make for a really intriguing setting. Kind of makes me wonder what could come after this...
I'm not entirely convinced about grading the tutorial phase. It makes me feel anxious rather than challanged. It feels like the opposite of having a safe playground to learn in, here I'm immediately being tested. Might just be me who is student-damaged. I enjoy the "get up" system much more than the grades in the tutorial.
I adore the attacks, and the combination of parrying and attacking is way too much fun! I feel there was a lot of variation here, and all the attacks were interesting on both their own and in combination. The switchup phase was really cool as well! It was a good balance between having to improvise while not being overwhelming.
The music was really good too! I do feel like you are starting to get a bit too comfortable with the style that you have though? You have changed up the instrumentation a bit between, but it's the same slightly melancholy mood in pretty much all tracks. I've been using chiptune.app to get midi files to learn from. Might be worth checking out.
Also, the animations are so so smooth! Especially the black circle, then red circle combo. It looks really powerful. And I love the squash and stretch in the jump, it just looks fun! Makes just jumping around feel good. The animation work really feels like all of your best tricks coming together.
All that said, fantastic work! This was a good way to spend an evening.
Thanks! Glad you liked it. Really happy you found the attack patterns fun. I don’t usually spend so much time on a single boss fight, but since this game was just 1 fight, I had a lot of fun making the attack patterns more intricate.
I totally hear you on the grading system. When I watched my friends play it on discord pre-launch, I could hear the anxiety ramping up in their voices when they’d be close to no-damaging an attack, only to get hit at the end. The grades here were kind of an ‘engagement stop-gap’ to give players something to strive for during the practice phase, but if I ever return to this concept, I think I’ll have a more free-form practice mode (a ‘playground’ like you describe). Or maybe I’d do something like the player has to demonstrate a certain level of mastery before proceeding, but they get as many tries as they want.
Music is something that’s been on my ‘list of things to improve’ for a bit. I’ve been doing “seasonal themes” this year, so my fall season theme was “drawing”. I might do “winter of music” or something to give myself a reason to do some music exploration. I’m still happy with the OST, but I do feel like I’ve fallen into a bit of a formula. I’ll check out chiptune.app, I’m definitely in the market for new musical inspirations. I’ve been listening to a ton of jazz fusion recently, so I might try experimenting with that a little.
Thanks a ton for playing and for the comment. I think I always say this but I’m always really happy to get a notification from you.
Good stuff!
Wow, that was epic.
lovve the music
Super smooth combat and interesting combos! I had a blast playing through the game, with this amazing looks and soundtrack!
Combat felt great and mixed up, the only thing I wish for is a way to restart the current phase from 0 instead of continuing what I have, so I can try and actually master things and not win by sheer brute force of attempts. My blocking skill is seriously lacking x)
Stood up 9 times and had a blast! Amazing entry!
This is SO FRICKIN COOL!! Great tutorial and fun combos to dodge with plenty of grace period to get your own hits in. Felt really good to play through this!! Incredible work!! (also the screenshake and hitstop are perfectly tuned, nice work)
Thanks a ton for playing and for the kind words! Pre-launch the grace period in between attacks was a little too short so I upped it by about 50% right before I released the game, glad it felt good.
Really fun game! I think this is the first entry I've tried where I have no criticism, well done! I think a hard mode would be really fun if you ever update the game :)
is that rivulet as your PFP?
Yes
rain world fan spotted! riv is hecking adorable, definitely my favorite scug
Thank you! A hard mode would be fun to make for sure, I might consider it haha
fun game
thanks!
amazing game, though I wish there was a way to navigate the phases easier without playing throughout the entire game again
thanks for playing! I’ll try to add a ‘phase select’ screen in a post-jam update, a couple people have asked for this so far so it seems like a good idea.
Woah great idea and execution! Didnt expect a souls game :D
Masterpiece
Good game, had a good time playing it !
Super fun concept and applied well in this game!!
nice made ma dude!! I see you it's a love2d compiled to a web edition. i never got it to work converting any of my love2d project to web so far with https://github.com/Davidobot/love.js. do you have any tutorial or tricks or can share how you do it, would be much appreciated ma dude.
Hey! Cool to see another love2d user. If you have any specific questions, I’d be happy to try to answer. Outside of that, I can paste my web build script below and you can ask me questions on it if you like, I don’t have any specific tips though.
Here’s the script: let me know if it’s helpful or not. You can tweak it as you see fit, hopefully the comments help: (It’s not the full script, I had to remove some stuff that doesn’t make sense to share, like I copy a bunch of custom JavaScript files into the final directory for stuff I didn’t use this game, so I removed that from the script.
i just tried out the script, modified it to my project structure. boi oh boi this is what i needed. this is the first time succeeding having a web edition of any of my projects working. Don't know how to thank you, this is so freaking great :)
Now I just have some errors when compiling it to web compared to standalone i need to have fixed. Etc one of the things in with generating a random numbers the arguments are switched from the web, but works on standalone, but thats managable :). Do you sometime face that some of your code works when its standalone and then needs modification to work when compiled as web?
Just really happy to have this working finally, since i believe the size of games im making don't really make sense that you need to download to play.. Again thanks ma dude ! You should share your script on a open github repo. I belive many could benefit from this !
i added the script to my github repo as well https://github.com/LazerLars/doveBlaster4000_love2d/blob/main/love_web_build.bat , i credited you in the script hope this is ok buddy, else let me know? "
@REM all credits goes to abhimonk
@REM script provided by https://itch.io/profile/abhimonk via comment @ https://itch.io/post/10552214 itch page: https://abhimonk.itch.io/ x page: https://x.com/abhisundu"
Thanks for the credit haha, looks great! totally ok with me
Glad to hear it worked out!
As for standalone vs web code: The main change I make is all my audio is loaded in “static” mode (including music) for the web, whereas in the downloadable version, the music is loaded in “stream” mode. Outside of that, I don’t think I have many other web-only changes.
I’ll definitely try to post some of this stuff to github, that’s a good idea!
As usual, you have some of the best boss design on this site lol
I've always wondered how to really teach a player to parry, and I think you made a pretty accessible way for most people to definitely get into this system outside of hardcore fans. The block was forgiving enough and always felt great to use and get that perfect parry
The boss attacks felt varied enough and the indicators were basically perfect. I need to start ripping off how you indicate attacks lol
Presentation as a whole was also great and stylish with the pallette changes
That said, I have two main issues :
- There seems to be a little too much of a delay between when you can attack and you can parry. I'm not saying you should be able to cancel attacks by blocking, I just think the delay should be reduced somewhat with how fast paced the game is
- Like I mentioned, the parry always felt good to pull off, but the player's main attack didn't really have enough oomf behind it. Maybe just a minor amount more screenshake or some sort of effect would help there
But otherwise, another banger from you
Thanks for stopping by and for the comment. Hahaha you’re too kind, I love making boss battles and I always appreciate the kind words you have for my boss designs.
I’m really happy with how the deflect came out, glad you liked it. The post-attack delay is definitely a little on the stiff side. If I’d had some more time, I think I would tried to add a tiny bit of input buffering so you could buffer a deflect out of an attack, that might have alleviated the delayed feeling a little. The attack’s also a little dry, could definitely add a bit more juice to it.
Thanks a ton for playing, I always appreciate your comments. Glad you enjoyed the game!